Introduction
Ghost CMS, une plateforme de blogging open-source, est prisée par les blogueurs et créateurs de contenu pour sa rapidité, simplicité, et focalisation sur l'essentiel : la création de contenu.
Conçu pour offrir une expérience de publication fluide, Ghost CMS se distingue par sa facilité d'utilisation et son efficacité.
Dans cet article, nous explorerons des astuces et conseils pour maximiser votre productivité et tirer le meilleur parti de Ghost CMS.
Que vous soyez un blogueur débutant ou expérimenté, ces conseils vous aideront à améliorer votre flux de travail, à gagner du temps, et à produire du contenu de haute qualité plus facilement.
Préparez-vous à découvrir comment utiliser Ghost CMS comme un pro !
Comprendre Ghost CMS
-
Presentation
Ghost CMS a été lancé en 2013 par John O'Nolan, un ancien employé de WordPress. Insatisfait de la complexité croissante de WordPress, il a décidé de créer une plateforme de blogging simple, légère et efficace.
Ghost CMS est ainsi né avec une mission claire : offrir une expérience de publication centrée sur le contenu et la performance. Aujourd'hui, Ghost est utilisé par des millions de blogueurs et entreprises à travers le monde.

-
Caractéristiques clés
Ghost CMS se distingue par plusieurs caractéristiques clés :
1. Rapidité : Grâce à sa structure optimisée et son utilisation de Node.js, Ghost offre des performances exceptionnelles, garantissant une expérience utilisateur fluide et rapide.
2. Simplicité : L'interface utilisateur épurée et intuitive permet de se concentrer sur la rédaction sans distractions.
2. Flexibilité : Ghost supporte des thèmes personnalisables et des intégrations avec divers outils tiers, rendant la personnalisation de votre blog facile et efficace.
2. SEO intégré : Les fonctionnalités SEO intégrées vous aident à optimiser vos articles pour les moteurs de recherche sans nécessiter de plugins supplémentaires.
3. Gestion des abonnés : Ghost propose des outils pour gérer vos abonnés et envoyer des newsletters directement depuis la plateforme.
Ces caractéristiques font de Ghost CMS une option attrayante pour ceux qui cherchent à créer et gérer un blog professionnel sans les complications souvent associées à d'autres plateformes.
Astuces et tips pour utiliser Ghost CMS
-
Modifier un post
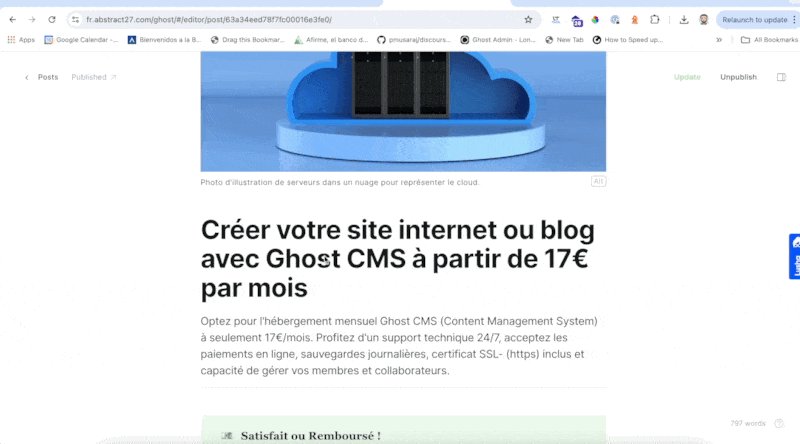
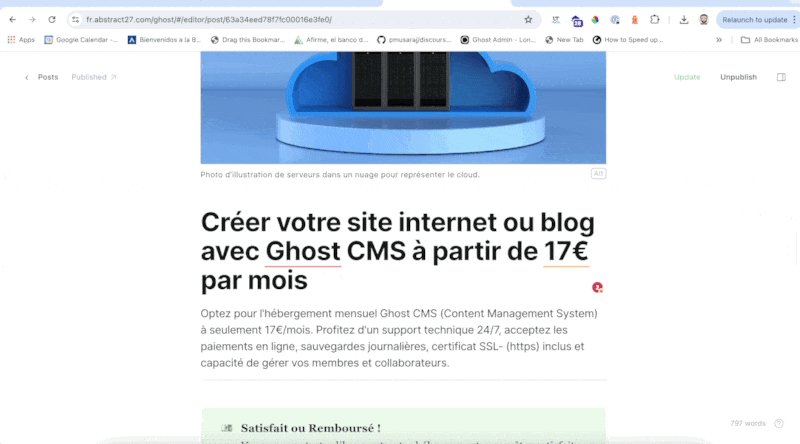
Modifier un post sur Ghost CMS est un processus simple et intuitif. Voici comment procéder :
Il vous suffit d'aller sur la page ou post internet de votre site que vous souhaitez modifier. Ensuite dans l'URL de votre page, ajoutez "edit" puis appuyez sur la touche entrer de votre clavier. Vous serez alors redirigé sur l'éditeur de la page ou post en questions.

-
Dupliquer un post
1. Pourquoi c'est utile
La duplication d'articles est une fonctionnalité très pratique pour les blogueurs. Elle permet de gagner du temps, surtout lorsque vous travaillez sur des thèmes récurrents ou lorsque vous souhaitez utiliser des modèles d'articles préexistants.
Cela peut être particulièrement utile pour les séries d'articles, les mises à jour de contenu ou la création de nouveaux articles basés sur des structures éprouvées.
2. Comment faire
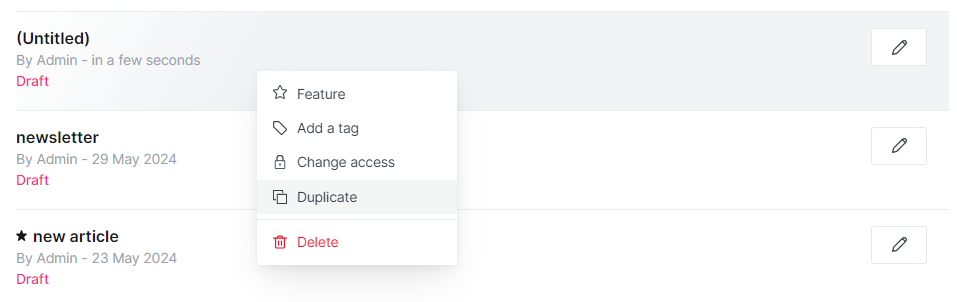
- Allez dans la page des articles dans le dashboard en cliquant sur "Posts"
- Pointez sur l'article que vous voulez dupliquer, appuyez sur cmd ou ctrl puis faites un clic droit.
- Sélectionnez "Duplicate".

- Un nouvel article identique apparaîtra dans votre liste de contenus.
- Cliquez sur ce nouvel article pour l'éditer et le personnaliser selon vos besoins.
- Changez le titre, modifiez le contenu et ajustez les balises pour refléter le nouveau sujet.
Lors de la gestion de mon propre blog, j'ai trouvé la fonctionnalité de duplication extrêmement utile.
La duplication d'un article existant me permet de maintenir une mise en page cohérente tout en me concentrant sur le contenu unique de chaque nouvelle critique.
Cela simplifie mon processus de création et me fait gagner un temps précieux.

-
Créer un Snippet (code réutilisable)
1. Définition et importance
Un Snippet est un morceau de code réutilisable que vous pouvez insérer facilement dans vos articles.
Ils sont particulièrement utiles pour des éléments récurrents comme les boutons d'appel à l'action, les biographies d'auteur ou les citations stylisées.
Utiliser des snippets permet de gagner du temps et de maintenir une cohérence dans le design de vos articles.
2. Créer le snippet :
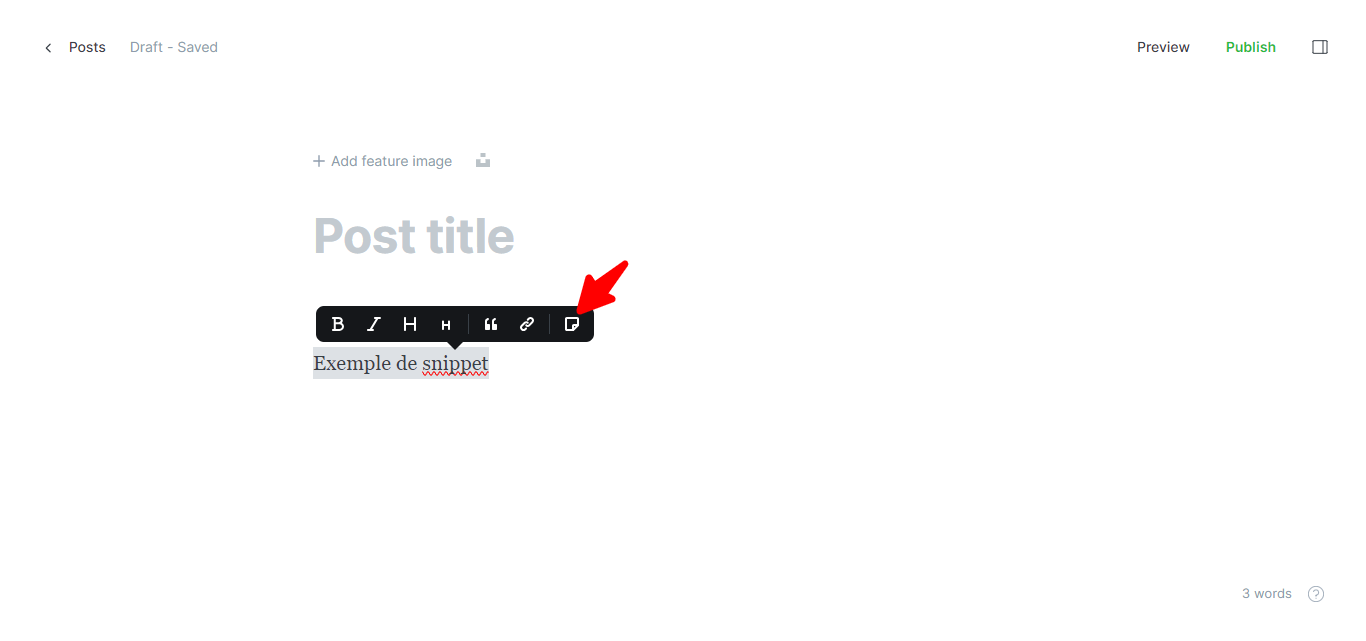
- Dans l'éditeur de Ghost, sélectionnez le texte ou le code que vous souhaitez convertir en snippet.
- Cliquez sur l'icône des trois points verticaux à côté du bloc de contenu sélectionné.
- Sélectionnez "Créer un snippet".

3. Nommer et enregistrer le snippet
- Donnez un nom descriptif à votre Snippet pour le retrouver facilement plus tard.
- Cliquez sur "Enregistrer" pour ajouter le Snippet à votre bibliothèque.
4. Insérer un Snippet dans un article :
- Dans l'éditeur de Ghost, placez le curseur à l'endroit où vous souhaitez insérer le snippet.
- Cliquez sur le bouton "+" pour ajouter un nouveau bloc.
- Sélectionnez "Snippet" dans le menu des options.
- Choisissez le Snippet que vous avez précédemment enregistré dans la liste.
5. Gérer des snippets :
- Pour voir tous vos snippets enregistrés : cliquez sur le symbole "+" ou tapez "/" suivi du nom du Snippet.
- Pour supprimer un Snippet : cliquez simplement sur le symbole de suppression à côté du Snippet.
6. Exemples de Snippets courants
- Bouton d'appel à l'action :
- Biographie d'auteur :
<img src="URL_DE_LA_PHOTO" alt="Photo de l'auteur">
<p><strong>Nom de l'Auteur</strong></p>
<p>Biographie succincte de l'auteur.</p>
</div>
7. Bonnes pratiques
- Organisation et nomination : Assurez-vous de bien organiser et nommer vos Snippets. Par exemple, utilisez des préfixes comme
cta-pour les boutons d'appel à l'action,bio-pour les biographies, etc. - Réutilisation : Placez vos Snippets dans des endroits stratégiques de votre site où ils seront facilement accessibles et modifiables.
-
Ajouter un bloc de code : ``` + JS + Enter ou ``` + CSS + Enter
1. Objectif
L'ajout de blocs de code JavaScript (JS) ou CSS dans vos articles peut être essentiel pour personnaliser l'apparence et les fonctionnalités de votre blog.
Que ce soit pour intégrer des animations, des widgets ou des styles spécifiques, Ghost CMS facilite cette tâche en utilisant des raccourcis Markdown.
2. Comment faire
Insérer un bloc de code CSS, JavaScript, Html etc.. :
- Placez le curseur à l'endroit où vous souhaitez ajouter le code.
- Tapez ```css puis appuyez sur Enter pour insérer un bloc de code CSS.
- Tapez ```js puis appuyez sur Enter pour insérer un bloc de code JavaScript.
- Tapez ```html puis appuyez sur Enter pour insérer un bloc de code html.

Ajouter du code CSS ou JavaScript :
- Écrivez ou collez votre code dans le bloc inséré
Conseils pour s'assurer que les Snippets de code sont fonctionnels et sans erreur :
- Testez votre code : Assurez-vous que le code fonctionne comme prévu en prévisualisant l'article.
- Validez votre code : Utilisez des outils de validation en ligne pour vérifier les erreurs potentielles dans votre code JavaScript ou CSS.
- Modularité : Gardez votre code modulaire pour faciliter les mises à jour et la maintenance.

-
Utiliser TK (To-Come)
1. Définition et objectif
La fonctionnalité TK (To-Come) est utilisée pour marquer des sections de votre article qui nécessitent des ajouts ou des modifications avant la publication.
C'est un moyen efficace de signaler les parties incomplètes ou à revoir, vous permettant de finaliser votre contenu sans oublier d'importantes modifications.
2. Ajouter et géer TK dans vos articles
- Pendant que vous rédigez votre article, ajoutez simplement "TK" à des endroits spécifiques où des informations ou du contenu doivent être ajoutés ou révisés.
- Avant de publier votre article, recherchez "TK" pour localiser toutes les instances où vous avez marqué le contenu à compléter ou à modifier.
- Utilisez la fonction de recherche de votre éditeur (Ctrl + F ou Cmd + F) pour trouver rapidement toutes les occurrences de "TK".
- Remplacez chaque "TK" par les informations nécessaires ou les modifications prévues.
3. Avantages
- Prévention d'erreurs et d'oublis : TK crée une notification qui s'affiche lorsque vous essayez de publier l'article avant d'avoir enlevé tous les TK, réduisant ainsi les risques de publier un contenu inachevé ou incorrect.
- Organisation : TK aide à organiser vos idées et à vous rappeler des sections à améliorer.
- Efficacité : Vous pouvez rédiger rapidement votre premier brouillon et revenir plus tard pour peaufiner les détails sans risquer d'oublier des éléments importants.
- Collaboration : Si vous travaillez avec une équipe, TK permet aux collaborateurs de savoir quelles sections nécessitent encore du travail.
6. Autres astuces et conseils
-
Page de contact Ghost
Avoir une page de contact efficace sur votre blog est essentiel pour permettre à vos lecteurs de vous joindre facilement. Voici un guide détaillé pour créer une page de contact sur Ghost CMS.

1. Ajouter une page de contact :
- Créer la page : Accédez à votre tableau de bord Ghost CMS, allez dans la section "Pages" et cliquez sur "Nouvelle page". Donnez à cette page le titre "Contact".
- Structurer le contenu : Utilisez des titres et des sous-titres pour organiser les informations de manière claire.
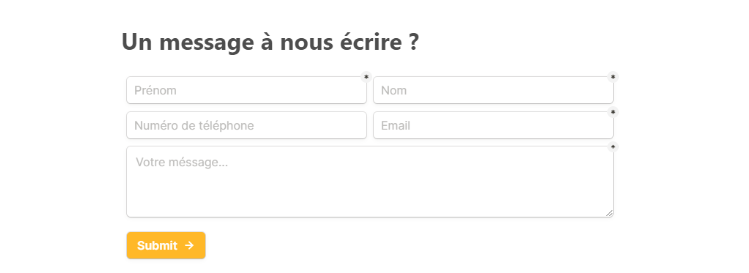
2. Ajouter un formulaire de contact :
- HTML simple : Utilisez un formulaire HTML basique pour recueillir les informations des visiteurs.
- Services tiers : Intégrez des services de formulaire comme Formspree, Google Forms ou Typeform pour des fonctionnalités avancées et une gestion facile des soumissions.
3. Bonnes pratiques :
- Clarté et concision : Assurez-vous que les instructions sont claires et concises.
- Accessibilité : Utilisez des labels pour chaque champ de formulaire afin de rendre votre formulaire accessible.
- Sécurité : Utilisez CAPTCHA ou reCAPTCHA pour protéger votre formulaire contre le spam.
-
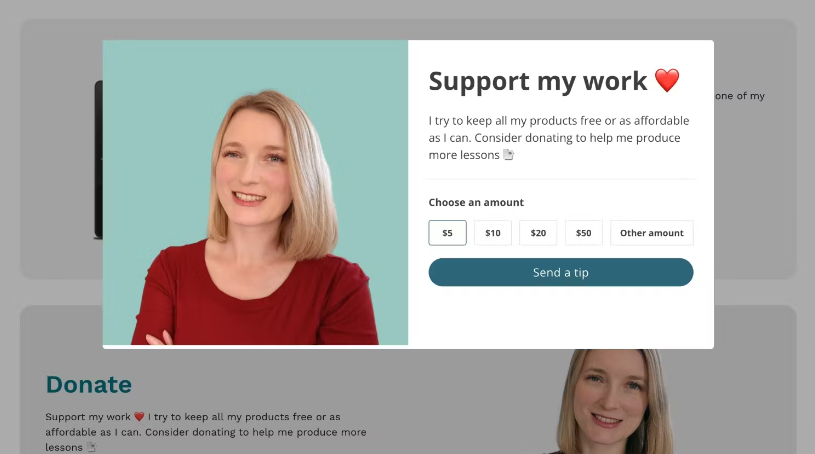
Les Tip Jars
Un tip jar (pot à pourboires) permet à vos lecteurs de vous soutenir financièrement. Voici comment ajouter et optimiser un tip jar sur votre blog Ghost CMS.

1. Ajouter un tip jar :
- Choisir un service : Utilisez des services comme Ko-fi, Buy Me a Coffee ou Patreon.
- Intégrer le bouton : Ajoutez le bouton de don sur votre site en intégrant un widget ou un lien.
Exemple avec Ko-fi :
<a href="https://ko-fi.com/your-profile" target="_blank">
<img src="https://ko-fi.com/img/githubbutton_sm.svg" alt="Buy Me a Coffee">
</a>2. Encourager les tips :
- Expliquer l'importance des dons : Détaillez comment les contributions aident à maintenir et à améliorer votre blog.
- Remercier publiquement : Remerciez vos donateurs publiquement ou offrez des avantages exclusifs comme du contenu premium.
3. Bonnes pratiques :
- Transparence : Soyez transparent sur l'utilisation des fonds.
- Engagement : Créez une relation engageante avec vos donateurs.
FAQ
Comment puis-je intégrer des widgets dans Ghost CMS ?
Vous pouvez intégrer des widgets en utilisant des blocs de code HTML ou JavaScript dans vos articles ou pages.
Puis-je utiliser des plugins avec Ghost CMS ?
Ghost CMS n'utilise pas de plugins comme WordPress, mais vous pouvez intégrer des fonctionnalités supplémentaires via des intégrations tierces et des snippets de code.
Comment puis-je migrer mon blog vers Ghost CMS ?
Ce guide d'Abstract27 fournit tous les détails pour migrer depuis diverses plateformes comme WordPress, Medium, et autres.

Conclusion
Dans cet article, nous avons exploré diverses astuces et conseils pour maximiser l'utilisation de Ghost CMS. Voici un récapitulatif des points principaux abordés :
- Modifier un Post : Utiliser l'éditeur Markdown pour une rédaction fluide et bien structurée.
- Dupliquer un Post : Gagner du temps en réutilisant des modèles d'articles.
- Créer un Snippet : Simplifier la gestion des éléments récurrents avec des morceaux de code réutilisables.
- Ajouter un Bloc de Code (JS + Enter ou CSS + Enter) : Personnaliser votre blog avec des blocs de code JavaScript ou CSS.
- Utiliser "TK" (To-Keyword) : Marquer les sections à revoir pour une rédaction plus efficace.
- Autres Astuces : Créer une page de contact efficace, configurer un email de bienvenue, ajouter un tip jar et utiliser un logo alternatif pour différentes sections.
Nous vous encourageons à essayer ces astuces et à voir comment elles peuvent améliorer votre expérience avec Ghost CMS. N'hésitez pas à partager vos propres conseils et expériences dans les commentaires.
Votre feedback est précieux pour nous et pour la communauté Ghost.
Pour approfondir votre connaissance de Ghost CMS, voici quelques ressources utiles :
Article Ghost CMS sur Abstract27
Documentation Officielle de Ghost CMS
Tutoriels Ghost CMS






![Comment créer une newsletter payante avec Ghost CMS en 9 étapes [2025]](https://images.unsplash.com/photo-1603539279542-e7cf76a92801?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=M3wxMTc3M3wwfDF8c2VhcmNofDZ8fG5ld3NsZXR0ZXJ8ZW58MHx8fHwxNzA3OTM1MzU5fDA&ixlib=rb-4.0.3&q=80&w=300)
