Introduction
Avoir une présence en ligne est aujourd’hui indispensable pour toute entreprise, qu’elle soit grande ou petite.
Un site vitrine est souvent le premier pas vers une stratégie numérique efficace. Il offre une plateforme simple mais puissante pour présenter votre activité, établir votre crédibilité et attirer de nouveaux clients.
Cet article vous propose un tour d’horizon des meilleurs exemples de sites vitrines réussis.
En explorant ces inspirations, vous découvrirez des designs innovants, des idées fonctionnelles, et des astuces pour concevoir votre propre site vitrine.
Nous partagerons également un guide pratique pour créer un site vitrine performant, étape par étape.
Qu’est-ce qu’un site vitrine ?
Un site vitrine est un type de site internet conçu pour représenter une entreprise ou une organisation sans vendre directement des produits ou services en ligne.
Contrairement à un site e-commerce, il se concentre sur l’information et la promotion.
Caractéristiques essentielles
Un site vitrine se compose généralement de quelques pages clés :
- Une page d’accueil attractive qui résume l’essence de l’entreprise.
- Une section "À propos" qui présente les valeurs, l’histoire ou les membres de l’équipe.
- Une page "Services" ou "Produits" pour détailler les offres.
- Une page "Contact" avec des coordonnées, un formulaire, ou une carte Google Maps.
Ces sites sont souvent minimalistes, mettant en avant des visuels de haute qualité et une navigation intuitive. Ils visent à capter l’attention rapidement tout en offrant une expérience utilisateur fluide.
Pourquoi créer un site vitrine ?
Investir dans un site vitrine offre de nombreux avantages, particulièrement pour les entreprises et les indépendants souhaitant améliorer leur visibilité et leur crédibilité. Voici les raisons principales de créer un site web vitrine.
1. Gagner en visibilité et en crédibilité
Un site vitrine vous permet d’être trouvé facilement par vos clients potentiels. Aujourd’hui, la majorité des consommateurs recherchent des informations en ligne avant de prendre une décision.
- Présence en ligne : Être visible sur Google grâce à un site bien référencé améliore vos chances d’attirer de nouveaux prospects.
- Image professionnelle : Un design soigné et un contenu pertinent rassurent vos visiteurs et les incitent à vous faire confiance.
- Accessibilité : Vos informations (horaires, coordonnées, services) sont disponibles 24h/24 et 7j/7.
2. Présenter vos produits ou services de manière professionnelle
Un site vitrine agit comme une vitrine digitale de votre activité. Il permet de mettre en avant vos offres avec des visuels attractifs et un message clair.
- Mise en valeur des services : Présentez vos prestations, votre expertise ou vos produits avec des descriptions détaillées et des photos professionnelles.
- Contenu enrichi : Ajoutez des témoignages clients, des études de cas ou des exemples pour renforcer la confiance et démontrer vos compétences.
3. Étendre son activité en ligne
Avec un site vitrine, vous ouvrez la porte à de nouvelles opportunités.
- Collecte de prospects : Intégrez un formulaire de contact ou une newsletter pour capter l’attention des visiteurs et entamer une relation.
- Extension de marché : Touchez une audience plus large en étant présent sur le web, peu importe votre localisation physique.
- Adaptabilité : Votre site peut évoluer pour inclure des fonctionnalités supplémentaires, comme un blog ou des prises de rendez-vous en ligne.

11 exemples de sites vitrines inspirants classés par catégorie
Créer un site vitrine efficace est essentiel pour toute activité en ligne. Ces exemples, classés par catégorie, montrent comment un design réfléchi, une navigation intuitive et un contenu impactant peuvent se combiner pour créer une vitrine réussie.
Sites vitrines de grandes entreprises
1. Renault Group

Le site de Renault illustre parfaitement l'innovation et l'expertise du constructeur automobile, tout en restant accessible et informatif.
Points forts :
- Visuels dynamiques : Des images immersives de véhicules et de technologies de pointe captent l’attention des visiteurs.
- Navigation intuitive : Un menu clair offre un accès rapide aux actualités, engagements et innovations du groupe.
- Engagement et transparence : Sections dédiées aux initiatives RSE et aux chiffres clés pour rassurer investisseurs et public.
2. The Walt Disney Company

Le site de Disney traduit la magie et l'enchantement de la marque tout en conservant un design professionnel et informatif.
Points forts :
- Visuels enchanteurs : Des images haute résolution et une mise en page aérée qui reflètent l’univers fantastique de Disney.
- Navigation simple : Une organisation fluide permet de découvrir facilement les actualités et valeurs de l’entreprise.
- Harmonie esthétique : Une intégration cohérente des visuels et du contenu qui renforce l’identité unique de Disney.
3. Red Bull

Le site de Red Bull combine énergie, audace et contenu interactif pour captiver son audience.
Points forts :
- Contenu immersif : Vidéos captivantes et images saisissantes mettent en avant les événements et campagnes de la marque.
- Design audacieux : Couleurs vives et typographies percutantes reflètent parfaitement l’énergie de Red Bull.
- Engagement communautaire : Intégration des réseaux sociaux et mise en avant des interactions avec les fans pour renforcer la connexion.

Sites vitrines pour indépendants et professions libérales
4. Flora Violleau Yoga

Ce site minimaliste incarne parfaitement l’essence du yoga grâce à un design apaisant et une navigation fluide.
Points forts :
- Design épuré : Couleurs douces et espaces blancs pour une atmosphère apaisante.
- Image immersive en page d'accueil : Une photo pleine page qui capte l’essence du yoga.
- Appels à l’action clairs : Boutons "Réserver un cours" bien visibles pour simplifier les inscriptions.
5. Cabinet d’ostéopathie à Rennes

Ce site présente de manière professionnelle les services d'ostéopathie tout en répondant aux attentes des patients.
Points forts :
- Informations essentielles accessibles : Horaires, tarifs et coordonnées facilement visibles sur la page d'accueil.
- Intégration de Google Maps : Simplifie la localisation du cabinet pour les patients.
- Formulaire de contact simplifié : Encourage la prise de rendez-vous en ligne de manière efficace.
6. Brian, photographe de mariage

Le portfolio de Brian met en valeur ses compétences artistiques et sa capacité à capturer des moments précieux.
Points forts :
- Galerie photo de haute qualité : Présente des clichés captivants qui mettent en avant son expertise.
- Présentation personnelle : Une section "À propos" qui partage son approche artistique et instaure une connexion avec les visiteurs.
- Témoignages clients : Une section dédiée aux avis qui renforce sa crédibilité et inspire confiance.
Sites vitrines pour artistes et créateurs
7. Aurélia Durand

Le site d’Aurélia Durand est un mélange vibrant de couleurs et d’animations qui reflète son univers artistique.
Points forts :
- Animations interactives : Transitions fluides et effets visuels captivants qui enrichissent l’expérience utilisateur.
- Palette de couleurs audacieuses : Reflète le style distinctif de l’artiste tout en attirant l'œil.
- Organisation claire des projets : Classement par catégories qui facilite l’exploration des travaux.
8. Daniel Aristizabal

Le site de Daniel illustre la créativité débordante et l’originalité de ce designer grâce à un contenu interactif.
Points forts :
- Animations originales : Graphismes en mouvement qui ajoutent de la profondeur au site.
- Portfolio complet : Présentation détaillée des collaborations et projets.
- Facilité de contact : Formulaire clair et intuitif qui encourage les opportunités de collaboration.
9. Tim Probert

Le site de Tim Probert se distingue par son minimalisme élégant qui met en avant ses œuvres sans distractions.
Points forts :
- Design épuré : Une mise en valeur directe des illustrations avec des éléments visuels simples.
- Navigation simple : Accès facile aux différentes galeries et sections du site.
- Liens vers les réseaux sociaux : Encourage les visiteurs à explorer davantage son travail sur d'autres plateformes.
Sites vitrines pour restaurants et commerces
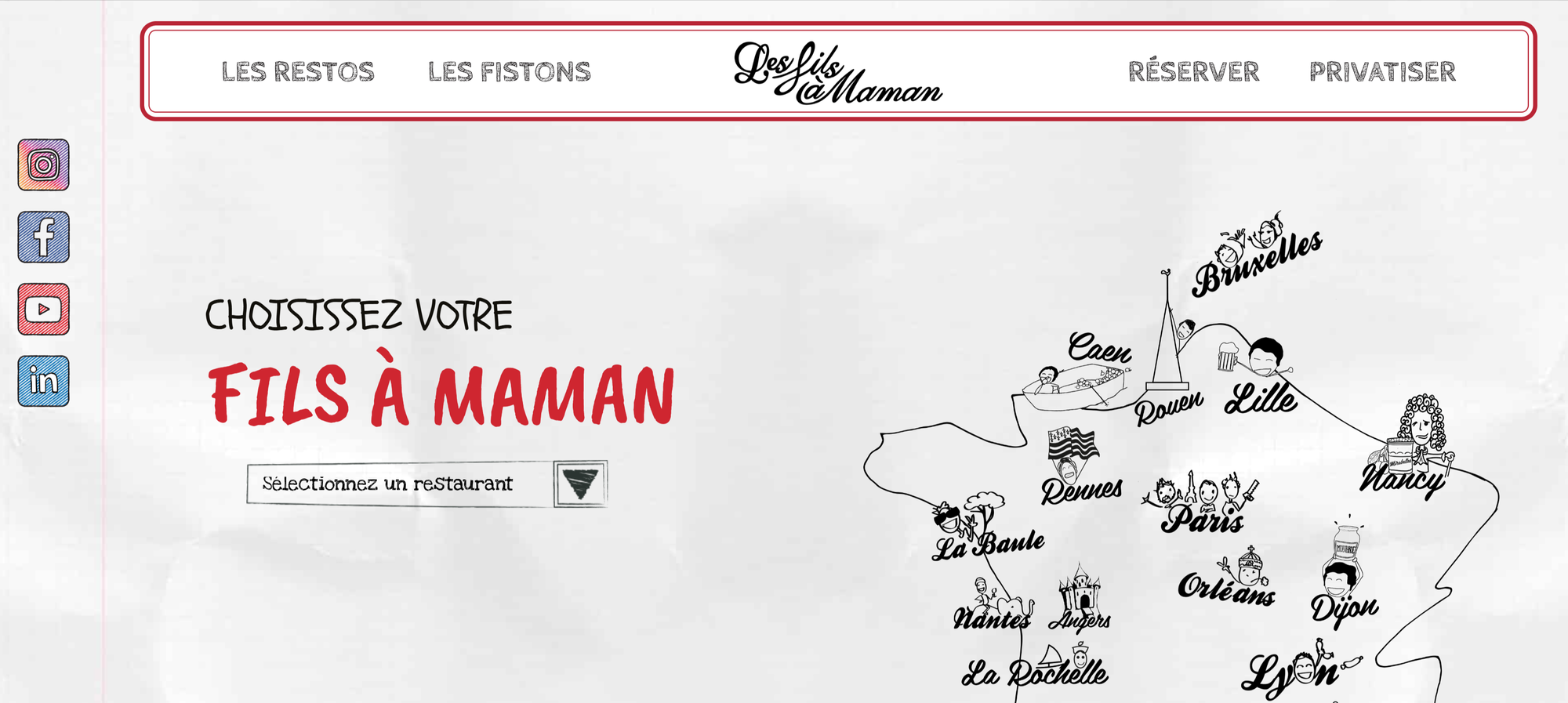
10. Les Fils à Maman

Un site nostalgique qui offre une expérience chaleureuse et engageante pour ses visiteurs.
Points forts :
- Design enfantin : Illustrations et typographies qui rappellent l’enfance et créent une atmosphère conviviale.
- Historique de l’enseigne : Partage d’une histoire engageante pour connecter émotionnellement avec les visiteurs.
- Réservation en ligne : Fonctionnalité pratique pour simplifier l'expérience utilisateur.
11. Big Mamma Group

Ce site transporte les visiteurs dans l’univers festif et convivial de cette chaîne de restaurants italiens.
Points forts :
- Vidéo immersive en page d'accueil : Offre un aperçu vivant de l'ambiance des restaurants.
- Photographies authentiques : Présentent la cuisine italienne avec un focus sur les détails chaleureux.
- Localisation interactive : Une carte intuitive pour aider les clients à trouver le restaurant le plus proche.

Comment créer un site vitrine ?
Créer un site vitrine nécessite de combiner une stratégie claire, des outils adaptés et un design soigné. Voici un guide étape par étape pour construire un site vitrine qui attire et convertit vos visiteurs.
Étape 1 : Choisir la bonne plateforme*

Le choix de la plateforme est crucial pour créer un site vitrine performant et adapté à vos besoins. Voici un aperçu des solutions les plus populaires, avec leurs avantages et leurs inconvénients.
1. Ghost CMS
Ghost est une plateforme rapide et légère, idéale pour les sites vitrines axés sur le contenu et le référencement.
- Avantages :
- Interface intuitive et moderne.
- Optimisation SEO native et performances élevées grâce à un code optimisé.
- Écosystème simple avec une structure axée sur le blogging et la gestion de contenu.
- Inconvénients :
- Courbe d'apprentissage pour les utilisateurs non techniques.
- Moins de flexibilité en termes de plugins et d’intégrations par rapport à WordPress.
- Coût potentiellement plus élevé pour les options d’hébergement gérées comme Ghost Pro.
- Recommandations d’hébergement :
- Abstract27 : Hébergement infogéré avec support en français.
- Ghost Pro : Solution clé en main avec maintenance incluse.
- DigitalOcean : Pour les utilisateurs techniques cherchant une alternative abordable.
2. WordPress
WordPress est l'une des plateformes les plus populaires, offrant une grande flexibilité grâce à ses milliers de thèmes et plugins.
- Avantages :
- Énorme bibliothèque de thèmes et plugins pour personnaliser votre site.
- Communauté active offrant de nombreuses ressources et supports.
- Idéal pour les projets complexes ou nécessitant des fonctionnalités avancées.
- Inconvénients :
- Peut devenir lent si mal configuré ou surchargé en plugins.
- Maintenance technique requise (mises à jour, gestion des plugins).
- Sécurité vulnérable si les plugins ou thèmes ne sont pas mis à jour régulièrement.
- Recommandations d’hébergement :
- Bluehost : Partenaire recommandé par WordPress.
- SiteGround : Excellente performance et support client.
- Kinsta : Hébergement premium pour les sites à trafic élevé.
3. Wix
Wix est une plateforme drag-and-drop simple à utiliser, idéale pour les petites entreprises ou les indépendants recherchant une solution rapide.
- Avantages :
- Éditeur intuitif pour créer un site sans compétences techniques.
- Large choix de modèles modernes et personnalisables.
- Fonctionnalités intégrées comme les galeries, formulaires de contact, et outils SEO de base.
- Inconvénients :
- Moins flexible pour les personnalisations complexes ou les besoins spécifiques.
- Les options de SEO sont plus limitées comparées à Ghost ou WordPress.
- Difficulté à migrer vers une autre plateforme en cas de besoin.
4. Squarespace
Squarespace est une plateforme élégante et tout-en-un, idéale pour les artistes, créateurs et entreprises recherchant un design sophistiqué.
- Avantages :
- Modèles modernes et visuellement impressionnants.
- Fonctionnalités intégrées comme le commerce électronique et les outils marketing.
- Interface conviviale et support client réactif.
- Inconvénients :
- Personnalisation limitée en dehors des thèmes préconçus.
- Plus coûteux que Wix pour les fonctionnalités similaires.
- Moins d’intégrations tierces comparées à WordPress.
Résumé des plateformes
| Plateforme | Avantages | Inconvénients |
|---|---|---|
| Ghost CMS | Rapidité, SEO natif, simplicité pour le contenu | Courbe d'apprentissage, flexibilité limitée |
| WordPress | Flexibilité, large choix de plugins et thèmes | Maintenance technique, sécurité à surveiller |
| Wix | Facilité d’utilisation, design rapide | SEO limité, difficile à migrer |
| Squarespace | Design sophistiqué, tout-en-un | Coût élevé, personnalisation limitée |
Étape 2 : Concevoir une identité visuelle unique
Votre identité visuelle est la première impression que vous donnez aux visiteurs. Elle doit refléter votre marque et séduire immédiatement.
- Thèmes modernes et personnalisables : Ghost CMS propose une vaste gamme de thèmes adaptés aux sites vitrines. Le thème Pulse, par exemple, est parfait pour un design épuré et moderne.
- Personnalisation des couleurs et typographies : Créez une identité visuelle cohérente avec des outils simples d’intégration.
- Création de logo : Investissez dans un logo professionnel ou utilisez des générateurs comme Canva pour un résultat rapide et esthétique.
Étape 3 : Structurer l’architecture et le contenu de votre site
Une navigation claire et une architecture bien pensée facilitent l’expérience utilisateur.
- Pages clés à inclure :
- Accueil : Présentez votre activité de manière concise avec des visuels attractifs.
- À propos : Mettez en avant votre histoire, vos valeurs, et votre équipe.
- Services ou Produits : Décrivez vos offres avec des images professionnelles et des descriptions claires.
- Contact : Intégrez un formulaire simple, des coordonnées, et une carte interactive (comme Google Maps).
- Organisation logique : Utilisez un menu principal clair pour guider les visiteurs rapidement vers les informations essentielles.
Étape 4 : Intégrer des fonctionnalités essentielles
Un site vitrine moderne doit inclure des outils qui améliorent l’interaction et la gestion des prospects.
- Formulaires de contact : Permettez aux visiteurs de vous contacter facilement avec des champs clairs et adaptés.
- SEO intégré : Ghost CMS facilite l’optimisation des métadonnées, des balises et des contenus pour améliorer votre classement sur les moteurs de recherche.
- Newsletters : Convertissez vos visiteurs en abonnés grâce à des intégrations simples comme Mailgun.
- Outils analytiques : Suivez les performances de votre site avec des outils comme Plausible ou Google Analytics.
Étape 5 : Optimiser les performances et le référencement SEO
Pour attirer plus de visiteurs, votre site doit être rapide, bien référencé et responsive.
- Optimisation technique : Ghost CMS offre un code propre et des temps de chargement rapides pour une meilleure expérience utilisateur.
- Contenu optimisé pour le SEO : Rédigez des textes structurés avec des mots-clés pertinents, des titres hiérarchisés et des liens internes.
- Adaptabilité mobile : Assurez-vous que votre site est responsive et fonctionne parfaitement sur tous les appareils.

Conclusion
Un site vitrine est un outil essentiel pour améliorer votre visibilité, renforcer votre crédibilité et attirer de nouveaux clients.
En vous inspirant des exemples présentés et en suivant les étapes de création détaillées, vous pourrez concevoir un site à la fois attrayant et performant.
Avec les bonnes pratiques et une optimisation adaptée, votre site vitrine deviendra un levier clé pour le succès de votre activité en ligne.







