Introduction
Aujourd'hui, posséder un site web est crucial, mais pour convertir les visiteurs en clients, vous avez besoin d'une page de destination performante.
Dans cet article, nous allons découvrir comment créer une landing page qui convertit en utilisant Ghost CMS, une plateforme reconnue pour sa simplicité et son efficacité.
Ghost CMS se démarque par sa flexibilité et sa convivialité, offrant un environnement idéal pour concevoir des pages de destination qui non seulement captent l'attention mais encouragent aussi l'action.
Que vous soyez un blogueur passionné, un entrepreneur digital ou un créateur de contenu, Ghost CMS offre les outils nécessaires pour transformer votre vision en réalité.
1. Qu’est-ce qu’une landing page ?
Définition et rôle
Une page de destination, ou landing page, est une page web conçue spécifiquement pour une campagne marketing ou publicitaire. Son objectif principal est de convertir les visiteurs en leads ou clients.
À la différence d'une page web ordinaire, elle est focalisée sur une action spécifique, comme l'inscription à une newsletter, le téléchargement d'un guide, la prise de rendez-vous ou l'achat d'un produit.
Focus sur la conversion
La clé d'une page de destination efficace réside dans sa capacité à guider le visiteur vers une action unique. Contrairement aux pages web ordinaires, qui peuvent avoir plusieurs objectifs, la landing page doit être conçue avec un seul but en tête : la conversion.
Cela implique une attention particulière à la clarté du message, à la simplicité de la conception et à l'appel à l'action (CTA) convaincant.

2. Les éléments essentiels d'une landing performante
Proposition de valeur unique (PVU)
- Importance d'un titre fort : Le titre de votre landing page doit immédiatement captiver l'attention et communiquer clairement votre PVU. C'est le premier élément que vos visiteurs verront, il doit donc être impactant et direct.
- Conseils pour une rédaction efficace du titre :
- Utilisez un langage clair, des verbes d'action et concentrez-vous sur les bénéfices pour l'utilisateur. Évitez les jargons et les formules compliquées.
- Mettez votre titre en dessus de la ligne de flottaison et assurez vous qu’il n’y aucune distraction autour du titre. Vous devez éviter tout ce qui puisse empêcher le visiteur de bien lire et comprendre votre proposition de valeur.
Visuels pertinents
- Rôle des visuels dans l'engagement : Une image forte peut communiquer votre message de manière instantanée et efficace. Elle doit être en adéquation avec votre proposition et renforcer le message du titre.
- Choisir la bonne image : sélectionnez des images qui sont à la fois esthétiquement plaisantes et pertinentes. Évitez les clichés et optez pour des visuels originaux qui se démarquent.
Avantages de l’offre
- Lister les avantages principaux : Utilisez des listes à puces pour présenter clairement les avantages de votre produit ou service. Cela aide à la lecture rapide et à la compréhension du message.
- Focus sur la clarté et la persuasion : Chaque point doit être concis et direct, mettant en lumière les bénéfices de manière convaincante.
Preuve sociale
- Exploiter les témoignages clients : Les témoignages de clients satisfaits ou les avis positifs établissent la crédibilité et la confiance. Ils permettent aussi de rassurer les prospects hésitants et de traiter les objections psychologiques qu’ils puissent avoir.
- Utiliser les logos de clients et partenaires : Dans un contexte B2B, afficher les logos de clients et partenaires renforce la légitimité et la fiabilité de l'entreprise. Cette stratégie contribue à établir une image de marque solide et professionnelle.
Appel à l'action (CTA - Call to action)
- Concevoir un CTA efficace : Le CTA, qu'il s'agisse d'un bouton, d'un lien ou de tout autre élément facilitant l'action souhaitée par le visiteur, doit être visuellement distinct et placé de manière stratégique. Le texte du CTA doit inciter à l'action, tout en étant clair et précis.
- Placement Stratégique : Le CTA doit être placé là où il est le plus susceptible d'attirer l'attention, comme à la fin d'un argument convaincant ou à côté de preuves sociales fortes.
3. Préparation de votre environnement Ghost CMS
Avant de plonger dans la création de votre landing page sur Ghost CMS, il est essentiel de préparer correctement votre environnement de travail.
En effet, la première étape consiste à créer un site Ghost CMS et voici les étapes à suivre :
Choix d'un service d'hébergement Ghost CMS
Lorsque vous commencez avec Ghost CMS, le premier choix à faire est entre Ghost Pro (l'hébergement géré par Ghost) et l'auto-hébergement.
- Ghost Pro est la solution d'hébergement officielle de Ghost. Elle offre une facilité d'utilisation, une maintenance automatisée, et des performances optimales.
Cependant, elle peut être plus coûteuse que l'auto-hébergement. Cette option est idéale pour ceux qui préfèrent une solution clé en main sans se soucier des aspects techniques. - L'auto-hébergement Ghost CMS offre plus de contrôle et est souvent plus économique. Cela nécessite toutefois une certaine connaissance technique pour configurer et maintenir votre serveur.
Cette option est adaptée pour ceux qui ont des compétences techniques ou qui sont prêts à investir du temps dans l'apprentissage.

Configuration initiale de Ghost CMS
Après avoir choisi votre option d'hébergement, l'étape suivante consiste à configurer Ghost CMS.
Si vous optez pour Ghost Pro, la plupart des étapes de configuration seront gérées pour vous.
Pour l'auto-hébergement, vous devrez installer Ghost sur votre serveur, ce qui peut être fait en suivant les instructions détaillées sur le site officiel de Ghost.
Vous pouvez aussi faire confiance à des fournisseurs d'hébergement tels que Abstract27, qui, en plus de vous offrir de l'espace de stockage, nous prenons en charge toutes les étapes de l'installation et de la configuration de votre site Ghost CMS auto-hébergé.
Sélection et installation d'un Thème
Le choix du thème est crucial, car il détermine l'apparence et la convivialité de votre landing page. Ghost propose une variété de thèmes, allant de designs simples et épurés à des options plus complexes et personnalisables.
- Recherchez des thèmes réactifs, qui s'adaptent automatiquement à la taille de l'écran, essentiel pour une expérience utilisateur optimale sur les appareils mobiles.
- Personnalisation : Optez pour un thème qui vous permet d'ajuster facilement les éléments de design pour correspondre à votre marque et à votre message.
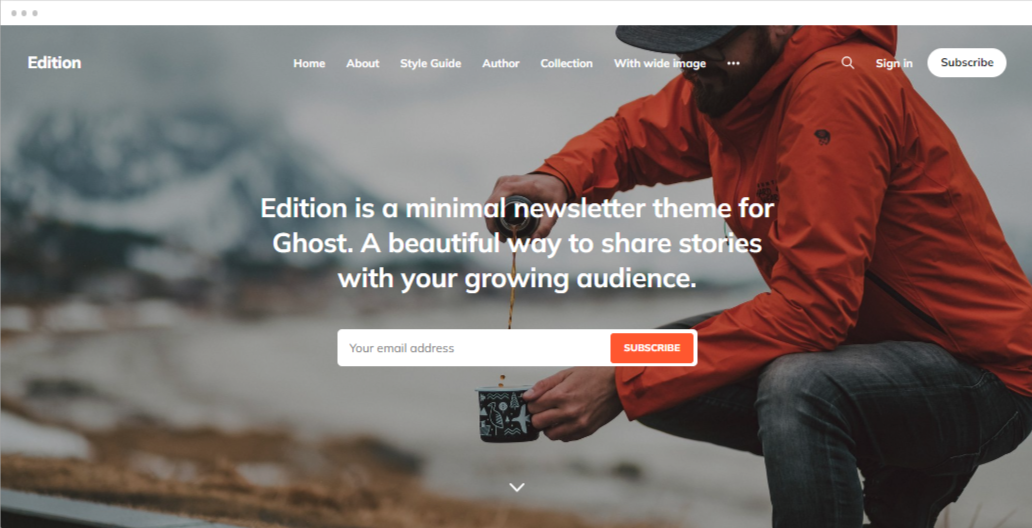
Un bon point de départ est le thème Edition, qui est à la fois moderne et facilement personnalisable, idéal pour une landing page.

4. Construire une landing page avec l’éditeur de Ghost CMS
Maintenant que votre site Ghost est en place, passons à la création de votre landing page.
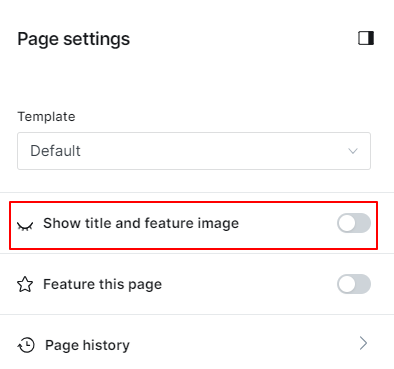
Opter pour un modèle vierge pour votre page est un excellent point de départ. Avant de commencer la conception, assurez-vous de masquer le titre de la page et l’image à la une de la page.

Cela vous permet de personnaliser entièrement votre page sans être limité par un design préétabli. Les cartes de Ghost CMS, des blocs de contenu préconçus, offrent une flexibilité et une facilité d'utilisation inégalées pour ajouter et personnaliser les éléments de votre page.
1. Création d'un en-tête attrayant
L’en-tête de votre page n’est pas seulement le premier point de contact avec vos visiteurs, mais une véritable vitrine de votre proposition de valeur. En exploitant la carte “Header” de Ghost, concevez une section d’en-tête complète qui va au-delà d'un simple titre.

Intégrez un titre et un sous-titre captivants qui, ensemble, articulent clairement votre proposition de vente unique. Prenez soin de les rendre visuellement attrayants, en phase avec l'identité de votre marque, et tirez parti des nombreuses possibilités de personnalisation qu’offre Ghost.
De plus, n’hésitez pas à travailler le design de fond de cette section pour renforcer son impact visuel. N'oubliez pas, aussi, d'y intégrer un appel à l'action (CTA) stratégiquement positionné pour guider vos visiteurs vers la prochaine étape souhaitée
2. Ajout et formatage du texte
Le corps principal de votre page de destination se construit avec du contenu texte. Pour cela vous n’avez pas besoin d’une carte spécifique. Mettez simplement le curseur là où vous voudriez écrire et commencer à rédiger votre contenu.
Pour une meilleure lisibilité, structurez votre texte avec des sous-titres et employez des listes à puces pour présenter les avantages de façon concise et claire.

3. Incorporation des éléments multimédia
Intégrez des éléments visuels clés en utilisant les cartes 'Image' et 'Vidéo'. Ces cartes facilitent l'ajout et le positionnement d'images et de vidéos, ce qui est essentiel pour argumenter vos idées et créer une expérience utilisateur attrayante et efficace.
4. Utilisation des cartes “Sign-up" et "Button" pour les CTAs
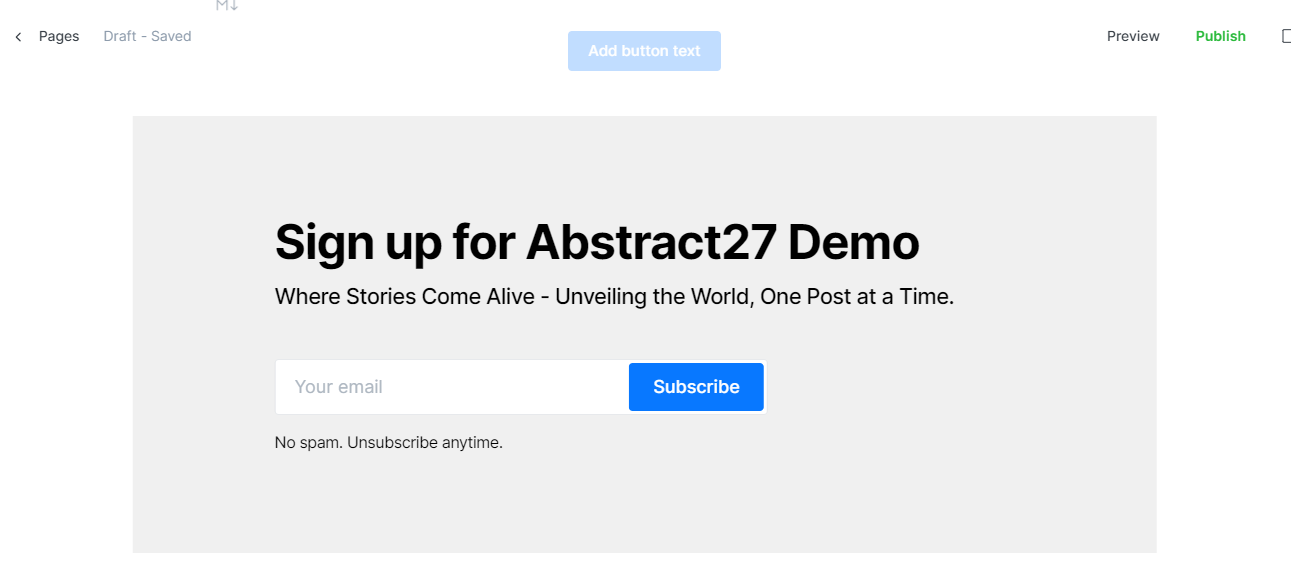
Intégrez la carte “Sign-up” pour insérer des formulaires d'inscription, essentiels pour la collecte de leads ou pour encourager les abonnements à des newsletters.
Employez également la carte "Button" pour mettre en exergue des appels à l'action (CTAs) efficaces.

Vous pouvez également créer des CTA sous forme de bannière comme celui en dessous :

5. Intégration de la carte "File" pour les lead magnets
Pour offrir des lead magnets, comme des ebooks ou des guides gratuits, utilisez la carte "File" ou Fichier. Cette carte permet d'ajouter des téléchargements directs à votre page, ce qui encourage les visiteurs à fournir leurs informations de contact en échange de contenus utiles.
6. Personnalisation avec HTML
Outre ces cartes préconçues, Ghost CMS permet l'ajout de code HTML personnalisé, offrant une flexibilité créative pour ceux qui souhaitent concevoir des cartes uniques. Cette fonctionnalité est parfaite pour répondre à des besoins de conception spécifiques qui ne sont pas couverts par les cartes standard.
En combinant l'utilisation stratégique de ces cartes diversifiées avec des options de personnalisation HTML, vous créez une page de destination non seulement esthétiquement attrayante, mais aussi optimisée pour convertir efficacement les visiteurs en clients ou abonnés fidèles.
Mais vous pouvez aller encore plus loin.
5. Optimiser votre page de destination pour la conversion
Après avoir défini la structure principale de votre page de destination avec Ghost CMS, l'optimisation pour la conversion est l'étape suivante cruciale.
Cette phase exige une attention particulière aux détails, englobant plusieurs aspects cruciaux : la mise en page, le design, et le contenu. Parallèlement, il est essentiel d'analyser minutieusement les données pour peaufiner votre page.
1. Considérations sur la mise en page et le design
La conception de votre page doit être intuitive, esthétiquement agréable, et mettre en évidence les éléments clés tels que les CTA et les propositions de vente uniques.
Utilisez l'espace blanc judicieusement pour éviter la surcharge et diriger l'attention de l'utilisateur vers les aspects les plus importants.
2. Le choix des visuels
Les visuels choisis doivent renforcer le message de votre page de destination. Ils doivent être esthétiques et pertinents, en complément de votre proposition de valeur. Assurez-vous également que ces éléments sont optimisés pour un chargement rapide.
3. Contenu persuasif et copywriting
Le contenu de votre page de destination doit être persuasif et clair. Utilisez des techniques de copywriting efficaces, telles que la formule AIDA (Attention, Intérêt, Désir, Action), pour structurer votre message.
Cette approche commence par attirer l'attention du visiteur, susciter son intérêt avec des informations pertinentes, créer le désir pour votre offre et enfin le pousser à l'action avec le bon CTA.
4. Utiliser la data pour comprendre le comportement des visiteurs
L'utilisation d'outils analytiques est essentielle pour comprendre comment les visiteurs interagissent avec votre page. Suivez les taux de conversion, le temps passé sur la page, et les taux de rebond pour obtenir des informations nécessaires pour les améliorations continues.
En optimisant chaque aspect de votre page de destination, vous augmentez vos chances de convertir les visiteurs en clients. Rappelez-vous que l'optimisation est un processus continu qui nécessite des ajustements et des tests réguliers pour rester performant.

Conclusion
En résumé, la création d'une page de destination efficace avec Ghost CMS est un processus qui allie créativité, stratégie, et attention aux détails. En suivant les étapes décrites et en exploitant pleinement les capacités de Ghost CMS, vous pouvez développer une page qui non seulement attire l'attention, mais qui convertit également les visiteurs en clients fidèles ou abonnés.






![Comment créer une newsletter payante avec Ghost CMS en 9 étapes [2025]](https://images.unsplash.com/photo-1603539279542-e7cf76a92801?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=M3wxMTc3M3wwfDF8c2VhcmNofDZ8fG5ld3NsZXR0ZXJ8ZW58MHx8fHwxNzA3OTM1MzU5fDA&ixlib=rb-4.0.3&q=80&w=300)
